- A+
由于begin主题采用的后台框架出于安全考虑的问题,会过滤部分JS代码,造成很多用户使用的不便。本站提供一套完全可行的方法解决该问题,那就是把代码以Escape加密,然后用UnEscape解密执行。具体实施的步骤如下:
一、首先将要插入的广告代码进行Escape加密
例如百度联盟的投放代码:
- <script type="text/javascript">
- var cpro_id="u2401002";
- (window["cproStyleApi"] = window["cproStyleApi"] || {})[cpro_id]={at:"3",rsi0:"760",rsi1:"250",pat:"6",tn:"baiduCustNativeAD",rss1:"#FFFFFF",conBW:"1",adp:"1",ptt:"0",titFF:"%E5%BE%AE%E8%BD%AF%E9%9B%85%E9%BB%91",titFS:"14",rss2:"#000000",titSU:"0",ptbg:"90",piw:"0",pih:"0",ptp:"0"}
- </script>
- <script src="http://cpro.baidustatic.com/cpro/ui/c.js" type="text/javascript"></script>
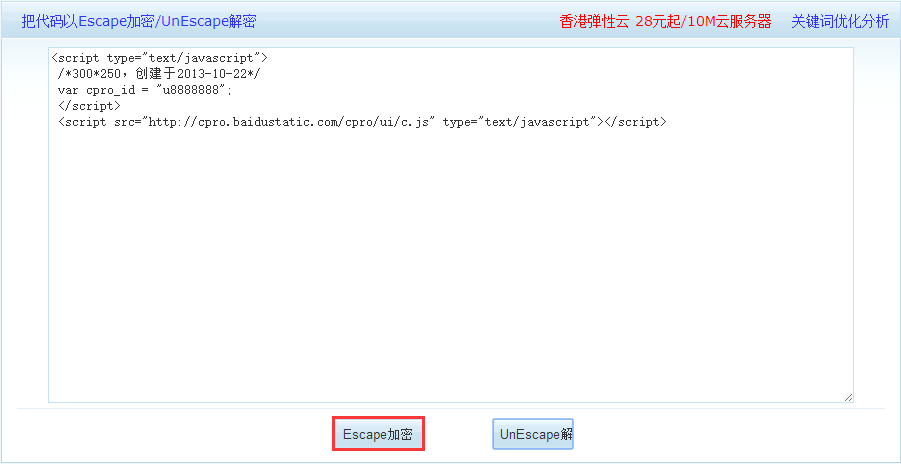
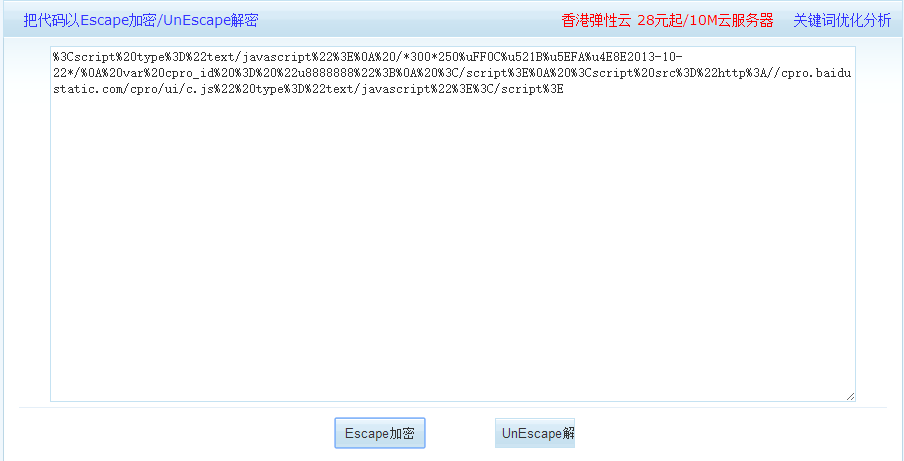
打开http://tool.chinaz.com/Tools/Escape.aspx,将以上代码粘贴到输入框内,然后点击“Escape加密”,如下图:
,然后将得到的结果复制,如下图:
二、后台插入代码的方式
然后给以上代码粘贴到(其中unescape的作用是将加密的代码进行解码,也就是还原代码):
<script type="text/javascript">
document.write(unescape("这里粘贴Escape加密后的代码"));
</script>
将以上代码粘贴到Begin主题后台相应的输入框内就可以了,执行的时候浏览器会自动执行源代码(加密前的代码),支持所有浏览器含移动端,由于执行的时候会将代码先进行还原解密,所以不存在代码被过滤或修改的问题。
三、通过document.body.clientWidth检测屏幕宽度来决定显示广告的尺寸
Begin主题采用响应式设计,自适应各种屏幕的尺寸,但很多广告联盟的代码不能自适应屏幕大小,例如当屏幕宽度小于400的时候,显示广告A,当屏幕宽度大于400但小于1080的时候显示广告B,当屏幕大于1080时显示广告C。
<script type="text/javascript">
if(document.body.clientWidth>400){
document.write(unescape("广告B"));
}else if(document.body.clientWidth>1080){
document.write(unescape("广告c"));
}else{
document.write(unescape("广告A"));
}</script>
以上广告代码均需要先通过Escape加密,该判断循环本身不会被Begin主题后台代码框过滤。(根据“生活一网通”网站编辑)
- www.fz0536.com
- 扫一扫加我微信
-

- 坊子帮微信公众号
- 扫一扫关注公众号
-







Warning: A non-numeric value encountered in /home/wwwroot/fz0536/wwwroot/wordpress/wp-content/themes/begin/inc/comment-template.php on line 35
2016年9月8日 下午5:17 0楼
感谢,代码很好。